在如今的数字时代,拥有一个快速的网站对于任何业务来说都是至关重要的。而在建立网站的过程中,选择一个高性能的主机提供商也是至关重要的一步。Siteground是一个备受赞誉的主机提供商,不仅提供出色的安全性和可靠性,而且还为WordPress网站提供了各种优化工具和服务。在本文中,我们将重点探讨如何在SiteGround上进行WordPress优化,从加载速度到SEO方面进行优化,以使您的网站速度更快,SEO更加优化。
关于网站速度评分你必须知道的
谈到网站速度优化,大多数人都会参考GTmetrix或者PageSpeed等第三方网站的评分结果来判定网站速度的快慢。这个评分是由多个因素综合评估得出的。以下是一些主要的因素,可能会影响您的网站速度评分:
- 主机性能和响应时间:主机服务器的响应时间和性能将直接影响网站的速度。
- 图片和多媒体内容:图片和多媒体内容对网站速度有很大的影响,因为它们的文件大小通常比其他网站元素更大。
- 网站内容管理系统:网站内容管理系统(CMS)也会影响网站速度。有些CMS比其他CMS更快速,但功能和生态也有所不同。
- 网站代码优化:优化网站代码也是提高网站速度的重要因素。无用的代码和脚本会增加网站的加载时间。
- 缓存机制:缓存机制可以减少网站的加载时间。缓存可以将网站内容保存在用户的计算机上,这样他们就不必每次都重新加载它们。
- 外部脚本和第三方插件:如果您的网站包含外部脚本和第三方插件,这些元素可能会影响网站速度。
- 网站设计和排版:网站设计和排版也会影响网站速度。优化网站设计和排版可以提高用户体验和网站速度。
- CDN加速:CDN(内容分发网络)是一种网络架构,通过在全球范围内部署服务器,使用户可以从离其最近的服务器获取网站内容,从而减少了数据传输的时间和成本。
在网站运营中,高评分并不总是与良好的用户体验和SEO优化策略相对应。即使网站测速得到满分,也不能保证用户体验的良好和SEO优化的有效。事实上,高分数有时可能与实际的网站运营冲突,需要更加全面和深入地评估网站性能和运营质量。
举一个简单的例子:我们搭建完毕网站,都需要了解网站的统计情况,这个时候就需要借助第三方统计代码,而往往这种代码会影响网站速度评分。同理的还有第三方在线客服代码、询盘转化代码等。
SiteGround上WordPress速度优化实战
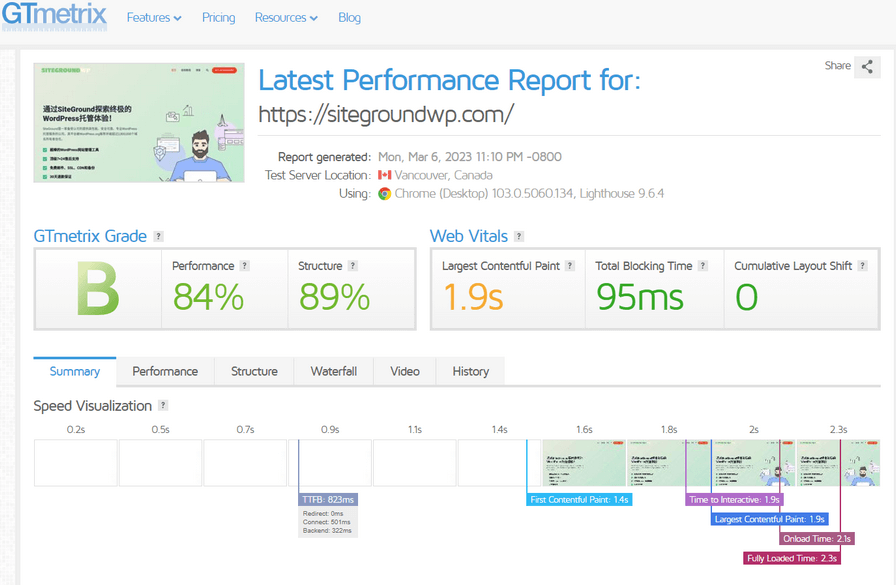
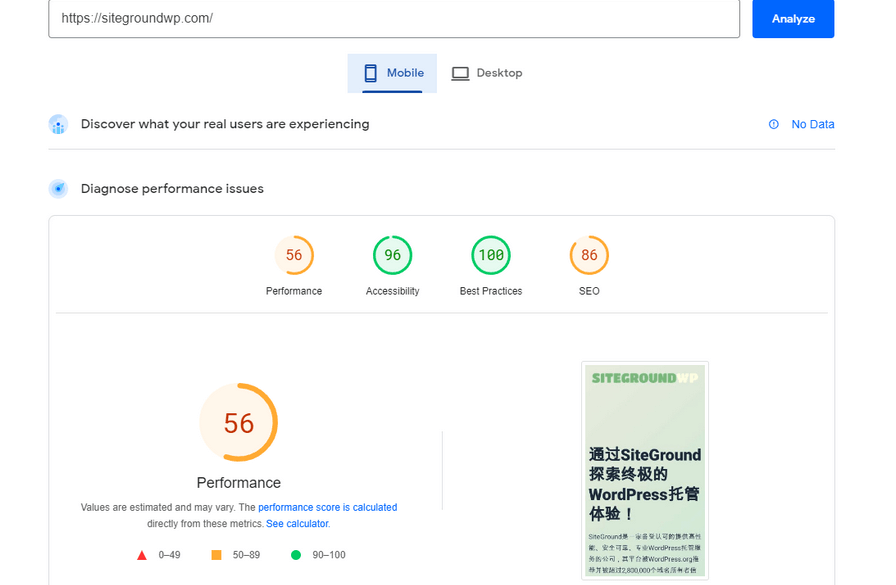
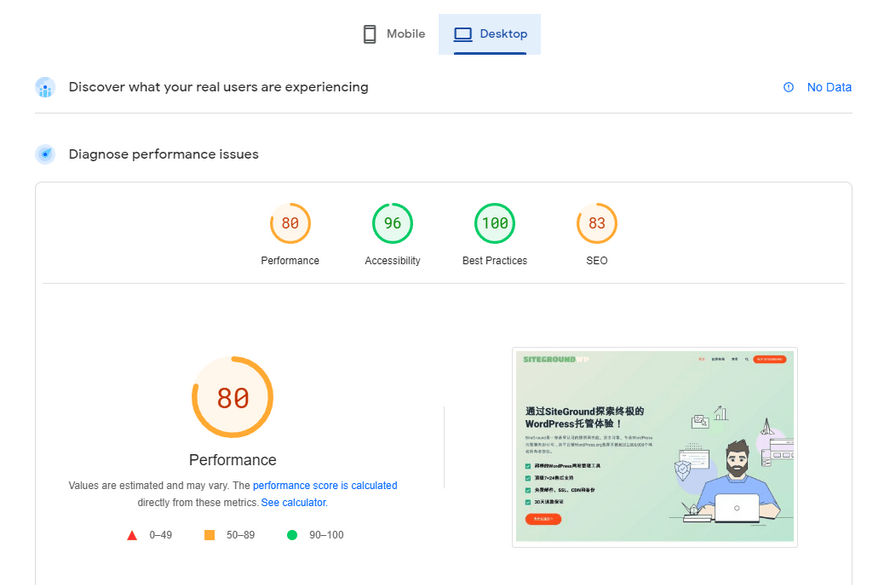
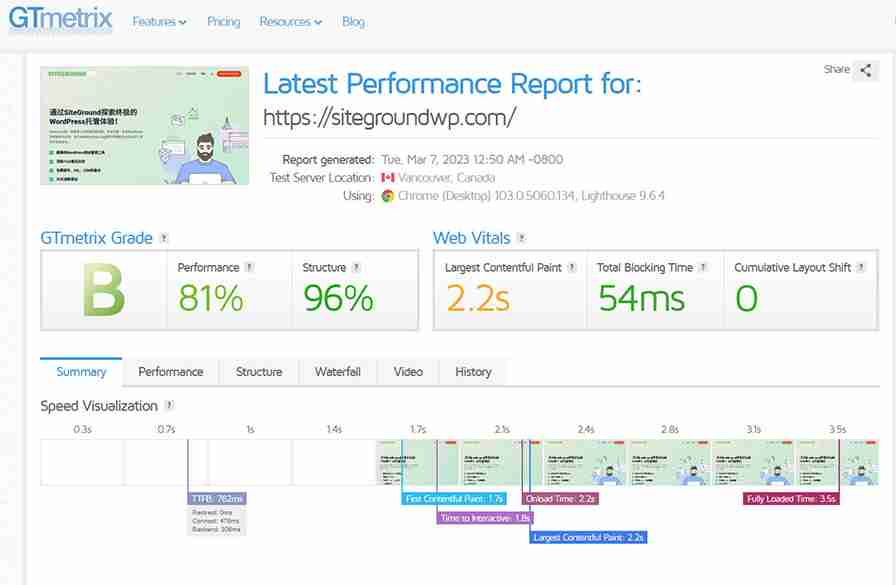
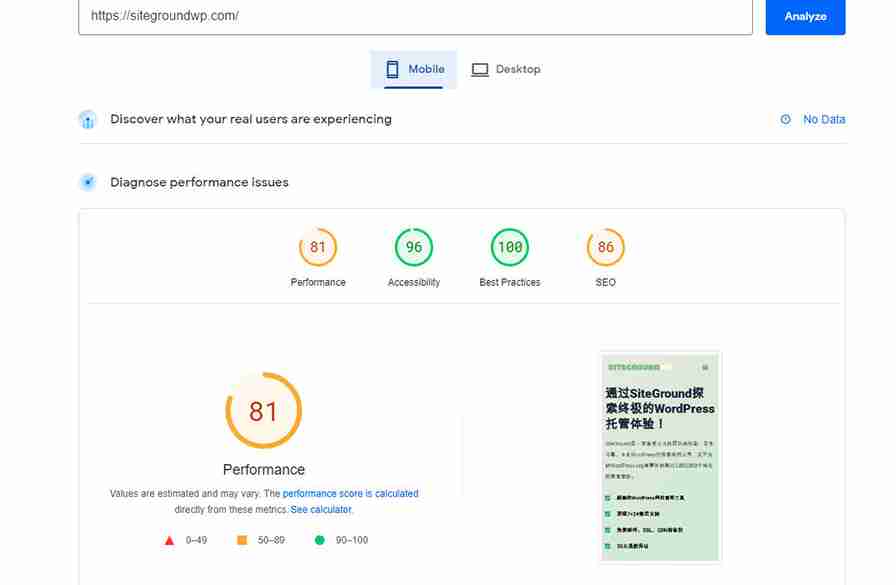
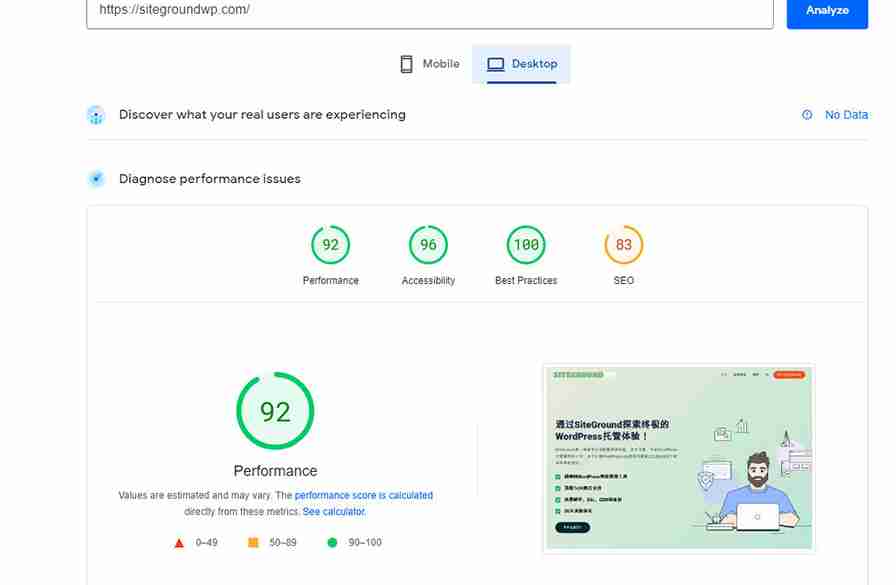
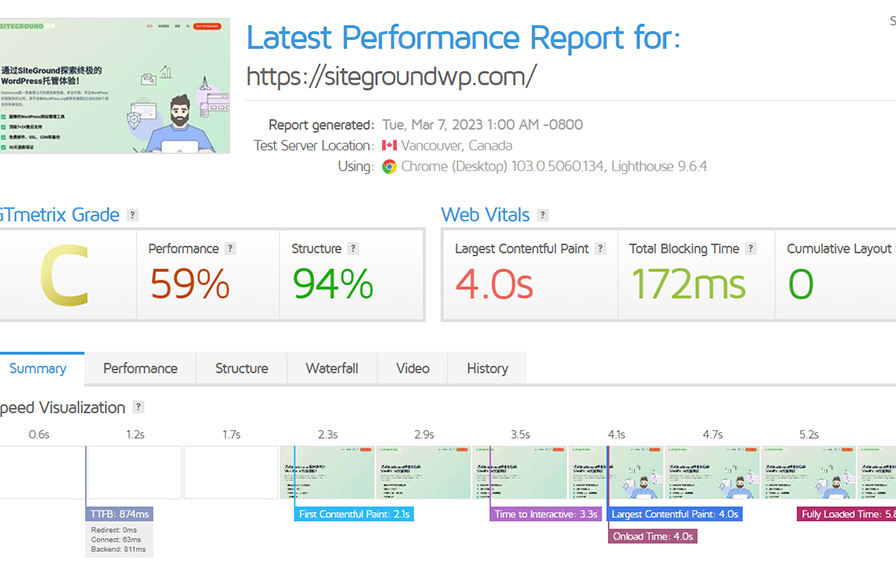
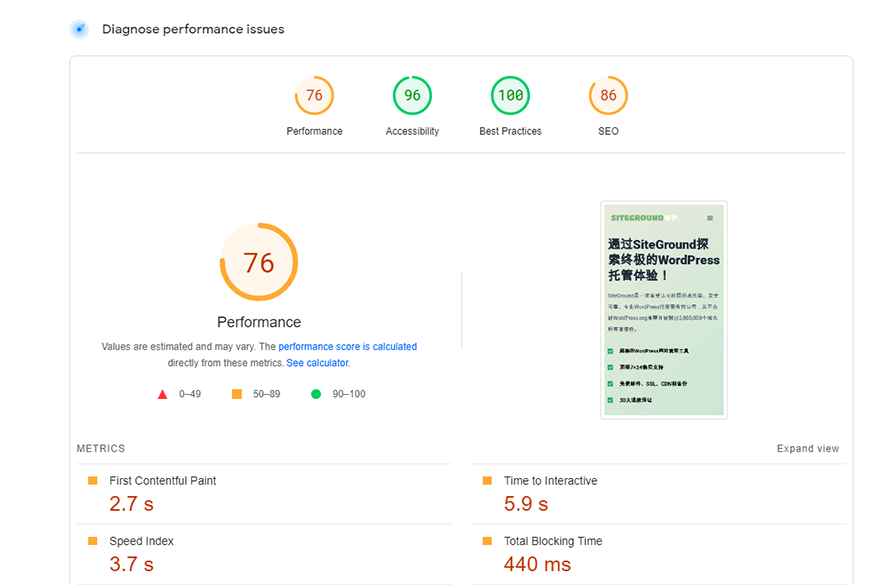
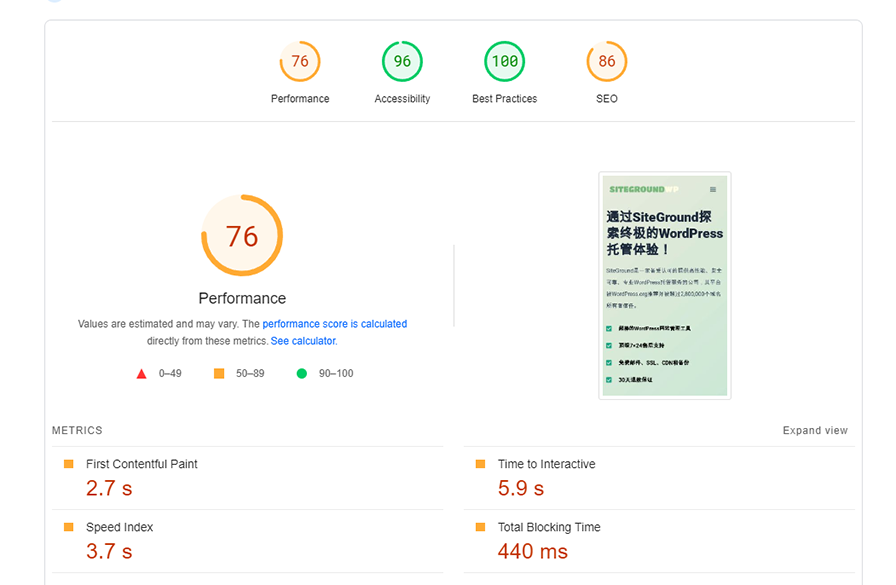
在写本文时,我们看一下SiteGround教程网在GTmetrix和PageSpeed的评分情况,如下:



接下来,我们看看进行一系列优化后,网站评分能到达多少。
1、优化网站设计和排版
现在的WordPress网页设计都是响应式的,就是屏幕会根据你浏览器宽度自动切换布局,我们一般的习惯是先设计好PC端效果后再调整移动端的布局,所以让我们先把移动端的布局排版调整好。
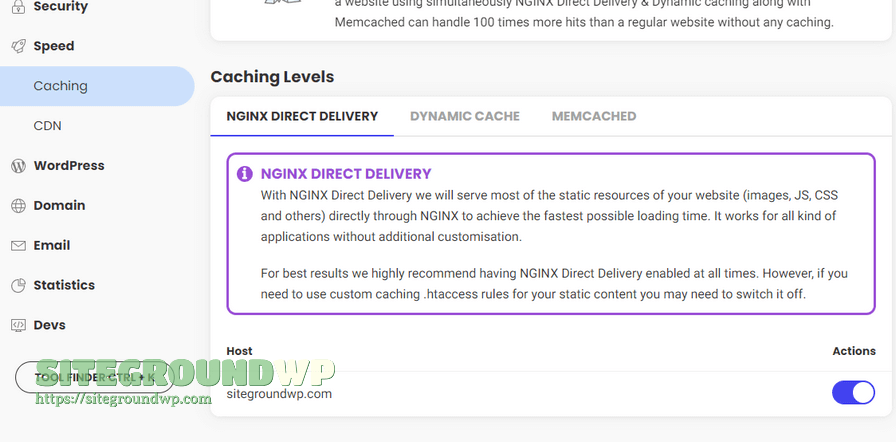
2、开启SiteGround后台的Caching

在SiteGround的SITE TOOLS界面,找到Speed下面的Caching,开启NGINX DIRECT DELVERY 和 MEMCACHED。
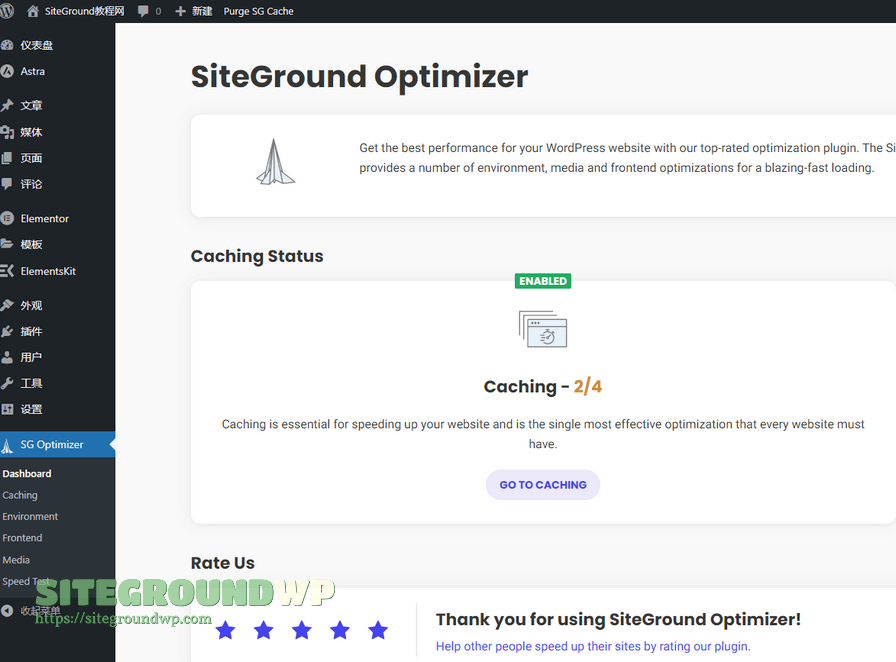
3、配置SiteGround Optimizer插件

每个人网站使用的插件,网页的设计都不一样,所以SiteGround Optimizer插件配置没有通用选项,自己根据插件菜单每一项都启用后测试,只要前台访问不出问题就OK,如果前台错乱,就关闭刚才开启的内容。
Caching下:
Caching Types的3个类型Dynamic Caching、File-Based Caching、Memcached都打开。
Caching Settings下的Automatic Purge打开。
Environment下:
HTTPS Enforce 开启;
WordPress Heartbeat Optimization全部选择Recommended的选项;
Scheduled Database Maintenance是数据库优化的,新网站可以先不处理,网站很多内容并且有几年历史后可以过来打开。
Frontend下:
Minify CSS Files 打开,如果前台错乱,就关闭;
Combine CSS Files 打开,如果前台错乱,就关闭;
Minify JavaScript Files、Combine JavaScript Files、Defer Render-blocking JavaScript项目依次打开,网站前台错乱或者功能失效,则关闭。当你安装了过多插件的时候,建议不优化JavaScript部分。
Minify the HTML Output 选项打开,如果前台错乱,就关闭;
Web Fonts Optimization、Remove Query Strings from Static Resources、Disable Emojis开启。
Media下:
Image Compression,是图片压缩服务,如果你用了第三方压缩图片插件,则不开启此项,点击后面EDIT按钮,Compression Level选择85%,勾选“I want to compress my existing images, too.”然后点击CONFIRM按钮。
Use WebP Images 打开,新一代的图片格式,评分网站会给你高分,但是实际测试不是所有图转换为WebP的尺寸都比jpg或者png格式小。
Lazy Load Media,如果你网页同一个页面上图片很多,感觉页面打开太慢,建议打开,图片不多打开速度不慢不建议打开。
处理完这些之后,切记要切换到不同浏览器查看网站前台效果,确保游客查看你网站的时候不会有错位或者功能无法使用的情况出现。
回过来我们再次重新测试一遍评分。



从结果来看,GTmetrix的分数变差了,PageSpeed的评分变高了。

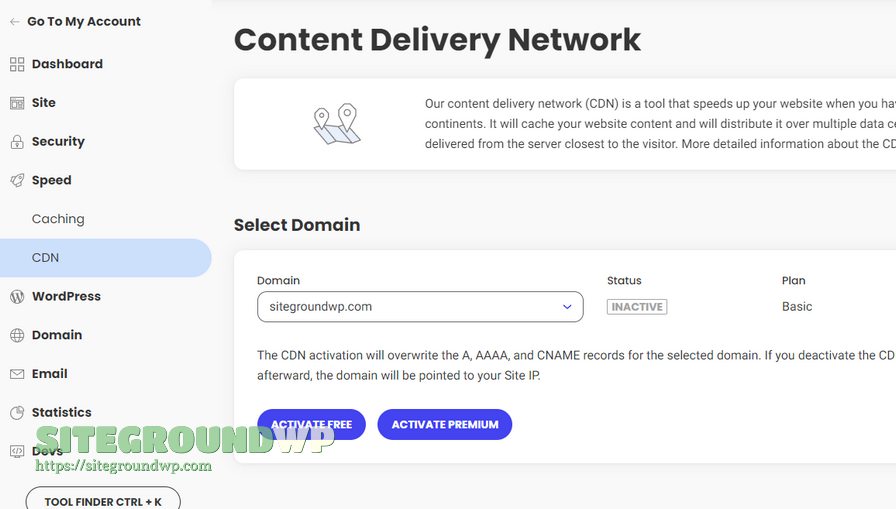
4、开启CDN

在SiteGround的CDN选项处,选择免费的套餐,然后激活。激活后可以直接保持默认设置。等几分钟带全球CDN解析生效后,我们再测试一次。



没错,分数更低了,是不是认为在负优化?
但是从实际体验来说,本站服务器在新加坡,开启了CDN功能,你访问本站的速度体验如何呢?(再好的优化,国内访问速度要快也赶不上我买一台国内服务器使用)
另外,如果想要高分,安装WP Rocket这款付费缓存优化插件能够很容易,但是吧,分数始终只是分数而已,当初你同班比你分数高的同学可能现在还没你过的好,你说光看分数有意义没有?
评论里告诉我访问本站的实际体验速度如何?
SiteGround上WordPress的SEO优化
服务器对于SEO的影响来说,主要就是两个方面:服务器的速度和服务器的稳定性。
服务器的速度在上面优化部分已经提到了,我们更加关心用户实际访问网站的速度,而不迷恋测速网站的高分。如果你网站实际体验网站打开速度都很慢,那么你可能需要考虑下是服务器性能不够还是你网站用了不好的主题或者太多的插件导致的。
相对于速度来说,网站服务器的稳定性更加重要,如果你网站三天两头打不开,速度做到秒开级别,SEO也做不起来。
在SiteGround上对WordPress做SEO优化,主要的操作步骤还是在WordPress网站本身,关于SEO关键词调研,内容输出,内链外链这些知识互联网上都已经写烂了,SiteGround教程网就不过多介绍,分享一下SEO优化的几个方面:
- 关键词研究:首先需要进行关键词研究,确定用户搜索的关键词及其相关性和搜索量,并将其应用于网站的各个页面中。
- 网站内容优化:网站内容应该是优质、原创、有价值的,并包含与目标关键词相关的信息。优化内容还包括页面标题、描述和标签等元素。
- 网站结构优化:网站应该有清晰的结构,易于导航和理解。网站的结构应该有助于搜索引擎爬虫索引网站内容,并使用户更容易找到所需的信息。
- 内部链接优化:内部链接可以帮助搜索引擎了解网站的结构和内容,以及确定各个页面的重要性和相关性。因此,应该在网站内部使用内部链接来连接相关页面,并使用关键词作为链接的锚文本。
- 外部链接建设:外部链接是指从其他网站指向本网站的链接。外部链接数量和质量是影响网站排名的重要因素。因此,需要积极建设高质量的外部链接。
- 网站速度优化:网站速度是影响用户体验和搜索引擎排名的重要因素。可以采取多种措施来优化网站速度,包括缩小图片大小、压缩代码、使用CDN等。
- 监测和分析:最后,需要不断地监测和分析网站的SEO表现,以便确定哪些策略和技术是有效的,并对其进行调整和改进。
以上是SEO优化的基本方向,需要综合运用各种技术和策略,以提高网站的搜索引擎排名,吸引更多的有价值的流量。
接下来讲讲如何通过安装SEO插件来帮助我们做SEO优化。
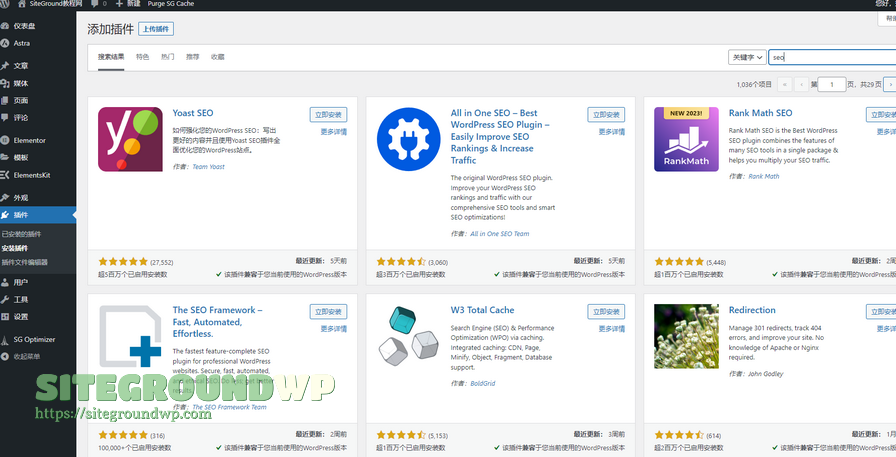
1、安装一个SEO插件

通过在WordPress后台、插件、安装插件。搜索SEO可以出现很多对应的插件,像:Yoast SEO、All in One SEO、Rank Math SEO都是比较热门,并且网络上拥有较多资料的SEO插件,你可以选择自己的喜好随便挑选一款安装上。SiteGround这里选择的是更加简单纯粹的Slim SEO插件。
安装好SEO插件后,我们发表文章的时候都会看到填写SEO数据的窗口。

也就是常说的TDK信息填写,其中”K”代表页头中的keywords元素,已经被搜索引擎弃用多年,所以现在都只有Meta title和Meta description填写。
如果您未填写,SEO插件会自动根据您网页的内容生成对应的代码,并将其添加到网页源代码中,以帮助搜索引擎更好地了解您的网页。
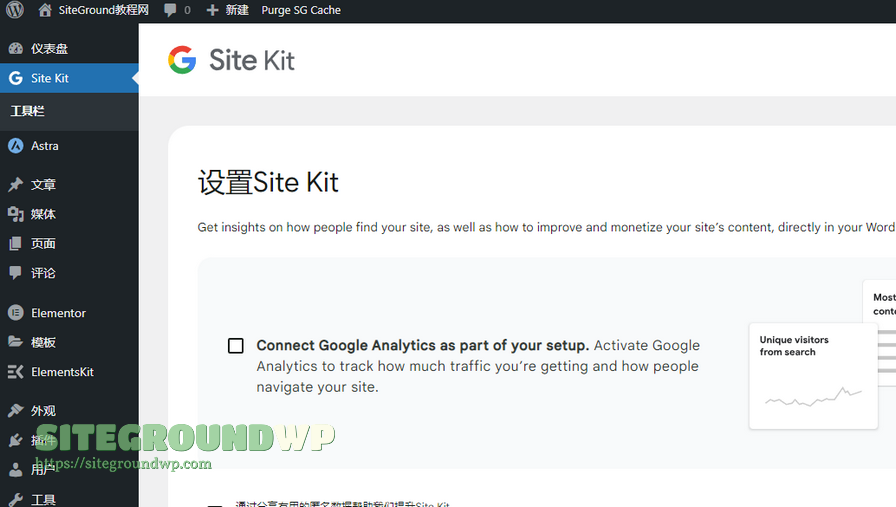
2、安装Site Kit by Google插件
Site Kit是来自谷歌的官方WordPress插件,可以帮助你快速把网站提交到Google的同时,也可以帮你分析网站每个页面的SEO流量数据。
同样的是在WordPress后台插件处搜索Google进行安装。

安装好了之后,通过Google账号登录,引导步骤一步一步操作完毕之后就做好了插件的配置。
顺便做一个SEO记录,本站是2023年3月7日17点40分安装的Site Kit插件。

拜读了,大神的分享精神让我崇拜