很多人选择使用WordPress来搭建自己的网站。然而,对于没有编程技能的人来说,如何快速上手,轻松制作一个专业的网站却是一件困难的事情。幸运的是,有许多WordPress页面构建器插件可以帮助我们实现这个目标。在本教程中,我们将介绍如何使用Elementor快速上手,轻松制作网站,并结合WordPress的建站流程,让你的网站设计更加自由自在。
WordPress建站,推荐选择SiteGround主机。跟着视频教程搭建一个
一、Elementor介绍
1.1 什么是Elementor
Elementor是一款WordPress页面构建插件,它可以帮助用户轻松地创建自定义页面,无需编写任何代码。Elementor具有直观的拖放界面和丰富的元素库,可以让用户快速创建专业的网站页面。
Elementor操作起来就像下面这个视频这样👇
1.2 Elementor的优缺点
Elementor的优点包括:
- 可视化编辑,直观的拖放界面,易于使用;
- 丰富的元素库,包括文本、图像、按钮、表格、进度条等;
- 支持实时预览,可以随时查看页面效果;
- 支持响应式设计,可以轻松创建适应不同设备的页面;
- 支持自定义CSS和JavaScript代码,可以满足高级用户的需求;
- 不需要会编写代码。
Elementor的缺点:
- 同一个网站设计,使用Elementor创建出来的页面速度会比用代码直接写出来要慢;
- 一些高级功能需要购买Pro版本。
尽管Elementor可能会对网站速度产生一定影响,但其无需编写代码的优点已经足以抵消这种影响。所以自己搭建WordPress网站,不要犹豫选择Elementor就对了。
1.3 Elementor的版本
Elementor有两个版本:免费版和Pro版。免费版包含基本的功能和元素库,而Pro版则包含更多高级功能和元素库。
Elementor免费版和高级版的区别
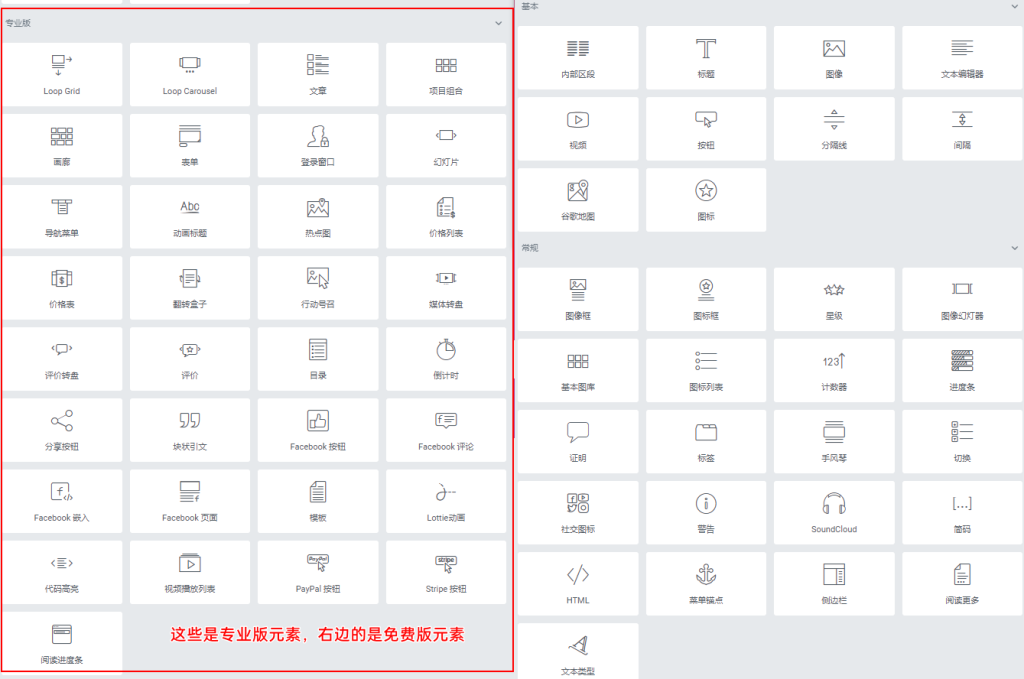
1、相对于免费版,Elementor Pro可以使用更多的元素,例如下面截图中这些:

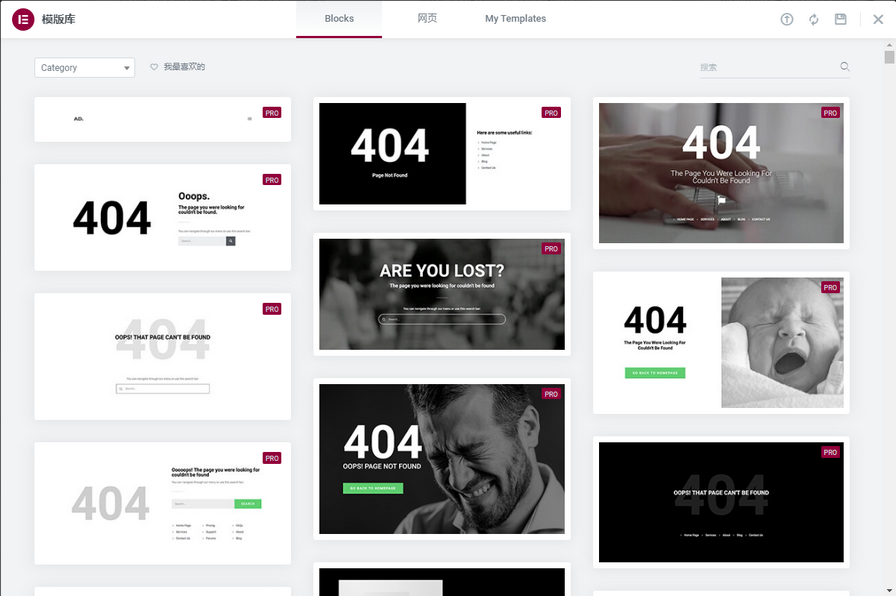
2、Elementor Pro可以使用模板库

模板库就是Elementor官方设计师设计好的一些样式,你可以通过模板库直接插入到你网站上使用,如果你不会自行设计样式,那么这个功能就非常有用。
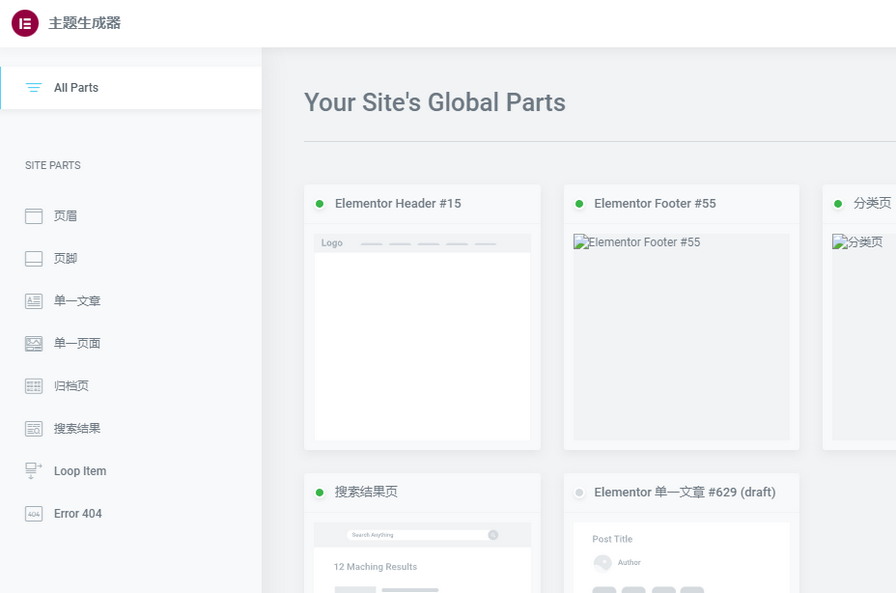
3、Elementor Pro可以使用主题生成器

利用主题生成器,你可以自己完全定制你网站的结构页面设计,这个功能虽然很好用,但是你自己设计感不好的话那么自己整站用主题生成器设计并不是一个好主意。
4、Elementor元素包含更多的设置功能
像单独给页面添加css代码、动态内容、固定元素位置等一些设置,只有Elementor Pro才支持。
Elementor Pro的价格
Elementor Pro目前包含3个套餐可供选择:
- ESSENTIAL PLAN 基本计划:49美元/年,可用于1个网站;
- ADVANCED PLAN 高级计划:99美元/年,可用于3个网站;
- EXPERT PLAN 专家计划:199美元/年,可用于25个网站;
- AGENCY PLAN 代理计划:399美元/年,可用于1000个网站。
Elementor Pro采用按年订阅的形式收费。如果您的Elementor Pro订阅到期并且您没有续订,您将无法再访问Pro版的功能和模板库。您仍然可以使用免费版的Elementor插件,但是您将无法再使用Pro版的高级功能和模板。此外,您将不再收到Elementor Pro的更新和技术支持。
您应该选择Elementor Pro吗?
如果您只是想创建一个简单的网站,Elementor Free就足够了。但是,如果您需要更多的功能和更高级的设计选项,那么Elementor Pro可能更适合您。一些Elementor Pro的功能包括主题构建器、动态内容、表单构建器、购物车和结帐页面构建器等。因此,您应该根据您的需求和预算来选择。
二、Elementor的安装和配置
2.1 安装Elementor
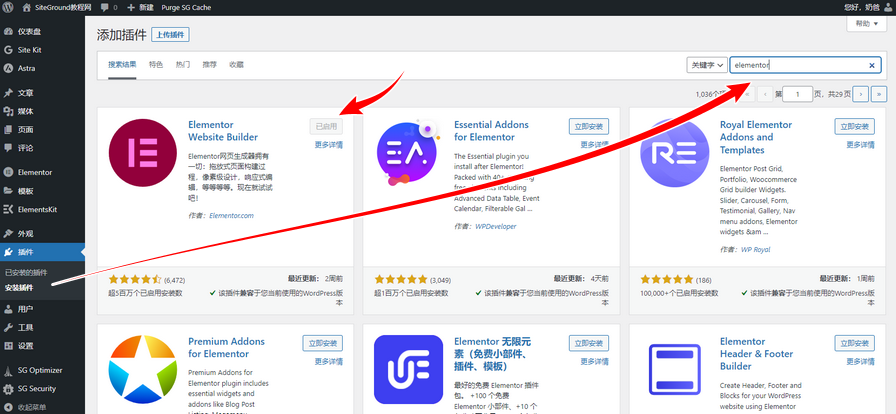
安装Elementor非常简单,只需要在WordPress后台插件库里面搜索Elementor插件并安装即可。

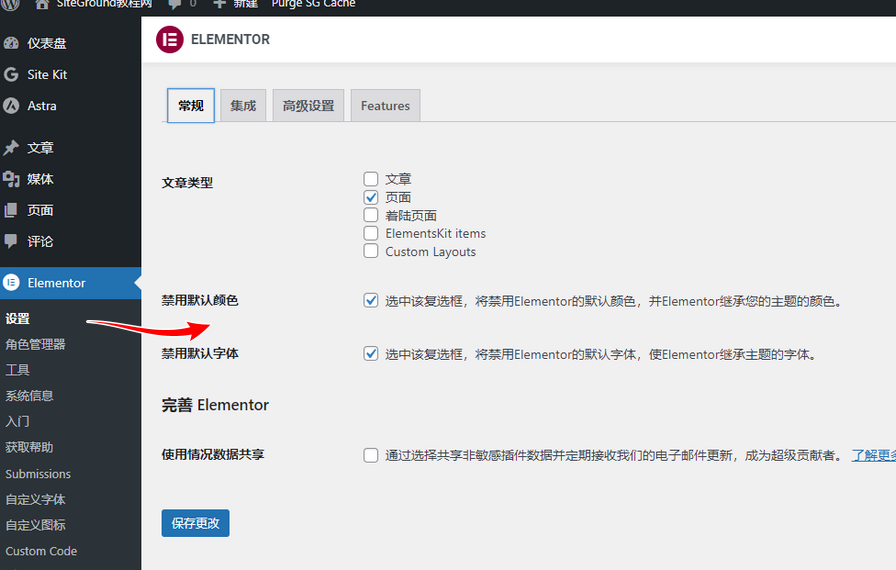
2.2 配置Elementor
安装完成后,需要进行一些基本的配置,包括选择默认字体、颜色和按钮样式等。

文章类型建议只勾选页面,如果你什么内容都使用Elementor编辑,后期网站改版会面临着非常大的修改。
默认颜色和默认字体建议禁用,这样会跟随主题的设置。
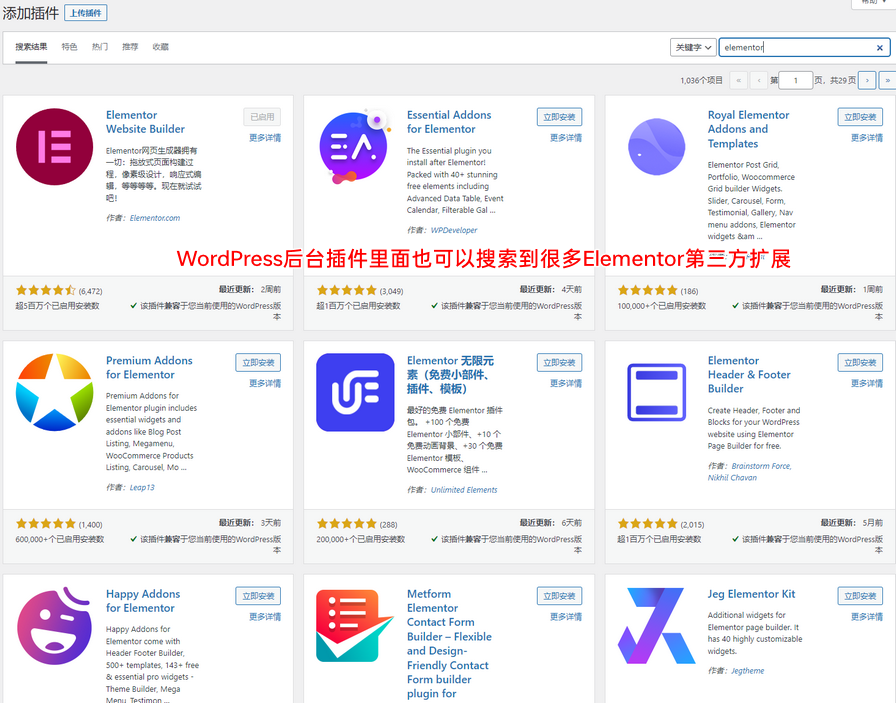
2.3 Elementor的第三方扩展
Elementor是目前WordPress平台上最热门的页面构建器插件,它的生态也非常丰富,除了Elementor Pro之外,也有很多第三方的Elementor扩展可以来增强Elementor Free的功能。

这些Elementor第三方扩展可以提供更多的元素,这些元素设计和功能可能比Elementor Free更好,同时这些第三方扩展也会推出付费版,所以需要自己针对自己的需求来考虑是否安装第三方扩展,以及是否购买付费版。
三、使用Elementor创建页面
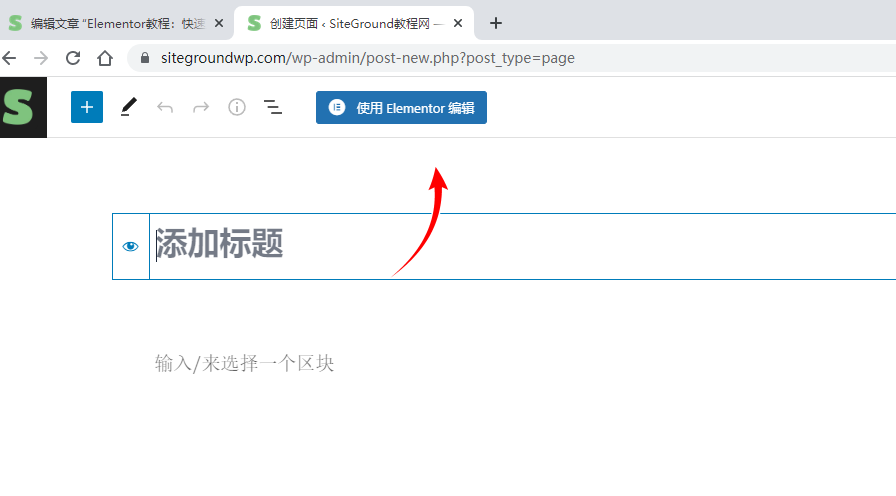
3.1 创建新页面
使用Elementor创建新页面非常简单,只需要在WordPress后台选择“新建页面”,然后选择“使用Elementor编辑器”即可。

3.2 添加元素
创建好页面并且使用Elementor编辑之后,就出现了Elementor设计页面的界面,如下图:

Elementor提供了丰富的元素库,包括标题、文本、图像、按钮、表格、进度条等。用户可以通过拖放的方式将这些元素添加到页面上。
现在,你可以试着从左边元素区拖动一个到右边的编辑区域,例如拖动一个标题。
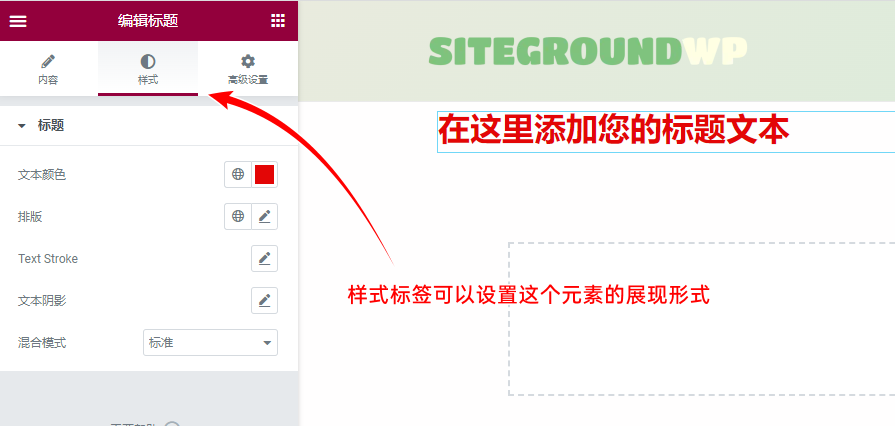
3.3 调整元素样式
Elementor还提供了丰富的样式选项,包括字体、颜色、边框、阴影等。用户可以通过这些选项调整元素的样式,使其更符合自己的需求。

不同的元素可以设置的选项也不同,拿我们上面的标题元素来举例,可以看到切换到样式标签之后,能设置文本颜色、排版里面可以设置文字字体,字号,行高等。

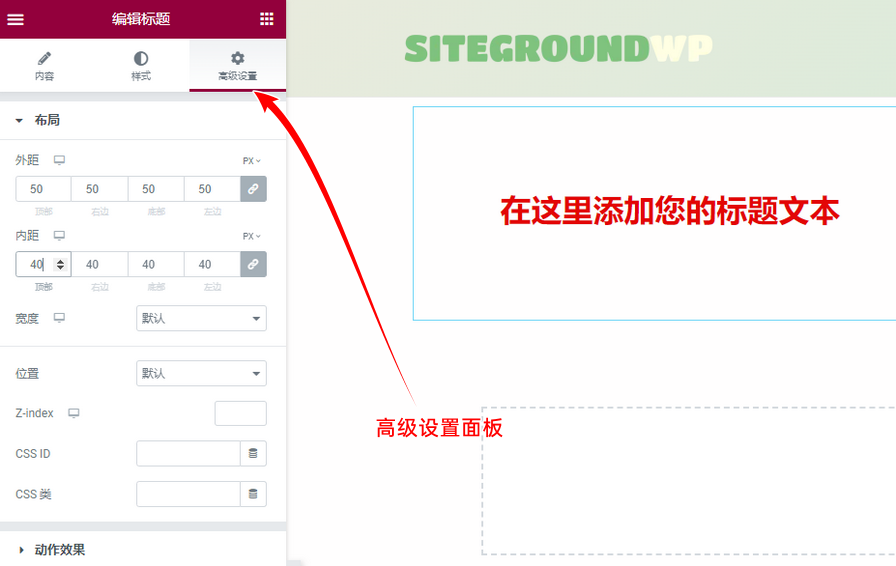
高级设置面板,可以调整这个元素的布局,常见的就是调整外距和内距。
除此之外,还可以设置动作效果、背景、边框等设置。你可以把每一个选项都调整了试试,大概体验下每一个设置会引起什么样的变化。
3.4 预览和发布页面
在使用Elementor创建页面时,用户可以随时预览页面效果。当页面完成后,用户可以将其发布到WordPress网站上。

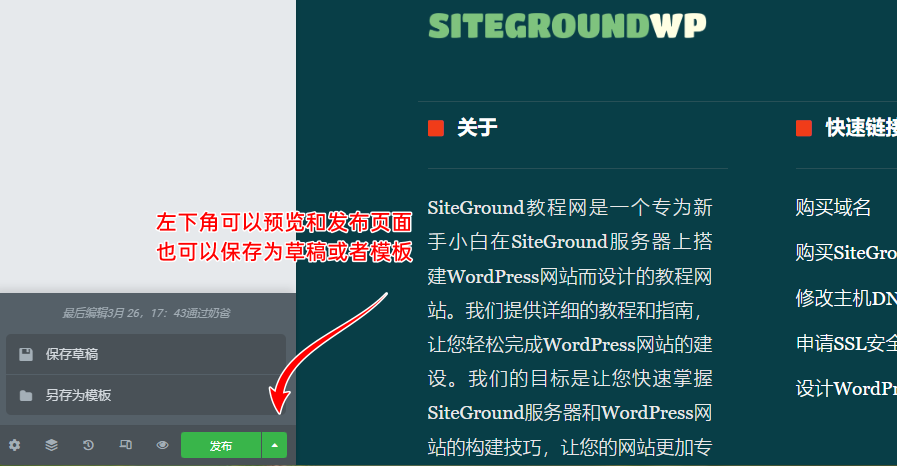
需要提醒的是,如果你是跟着这篇Elementor教程一样创建页面后直接点击了使用Elementor编辑按钮,那么这里建议点击“保存为草稿”。

然后左上角选择三条横杠按钮之后,退出到WordPress后台页面。

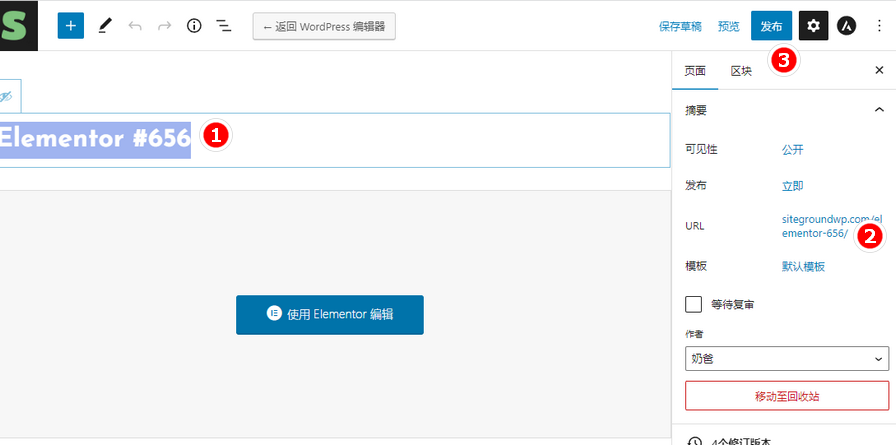
创建页面前因为没有修改标题,直接点击了使用Elementor编辑,所以回到页面之后,我们需要修改页面标题、修改URL,然后再发布。
四、使用Elementor Pro
4.1 Elementor Pro的介绍
Elementor Pro是Elementor的高级版本,它包含更多的功能和元素库,可以帮助用户创建更加专业和复杂的页面。
4.2 Elementor Pro的功能
Elementor Pro的功能包括:
- 主题构建器,可以帮助用户创建自定义的WordPress主题
- 模板库,包含各种类型的页面模板,可以快速创建页面
- 动态内容,可以根据用户的输入或其他条件动态地显示内容
- 表单构建器,可以帮助用户创建自定义的表单
- WooCommerce集成,可以帮助用户创建自定义的WooCommerce页面
- 更多的元素设置选项
4.3 如何购买和安装Elementor Pro
用户可以在Elementor官网购买Elementor Pro,最低价格为59美元/年,也可以点击下方优惠购买按钮从奶爸的小店那边购买。
购买完毕之后你会获得一个Elementor Pro的安装包。

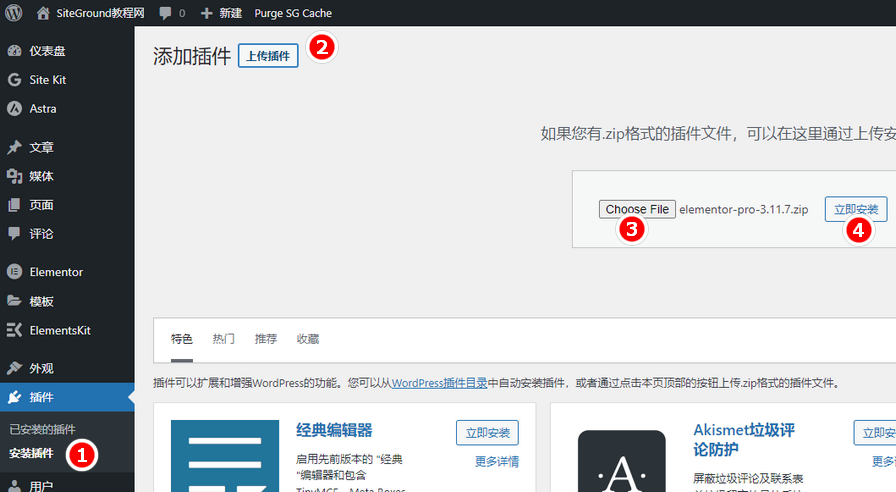
通过WordPress后台-插件-添加插件-上传插件,把安装包压缩文件上传安装。
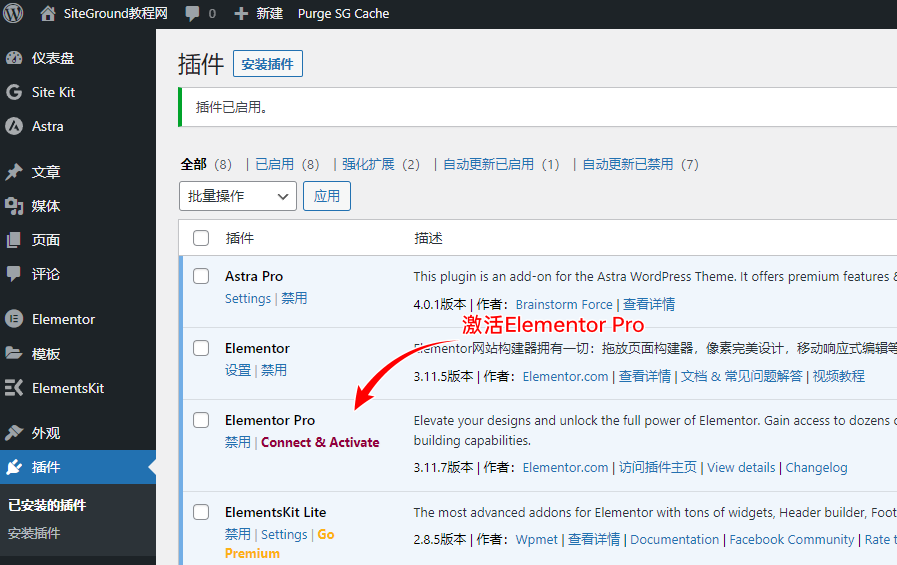
上传完毕之后,选择启用插件。

接着点击Connect & Activate,在出现的界面和你购买Elementor Pro的账号绑定,就激活成功了。
4.4 Elementor Pro的高级功能
除了基本的功能和元素库外,Elementor Pro还提供了一些高级功能,包括主题构建器、动态内容、表单构建器等。这些功能可以帮助用户创建更加复杂和高级的页面。
主题构建器

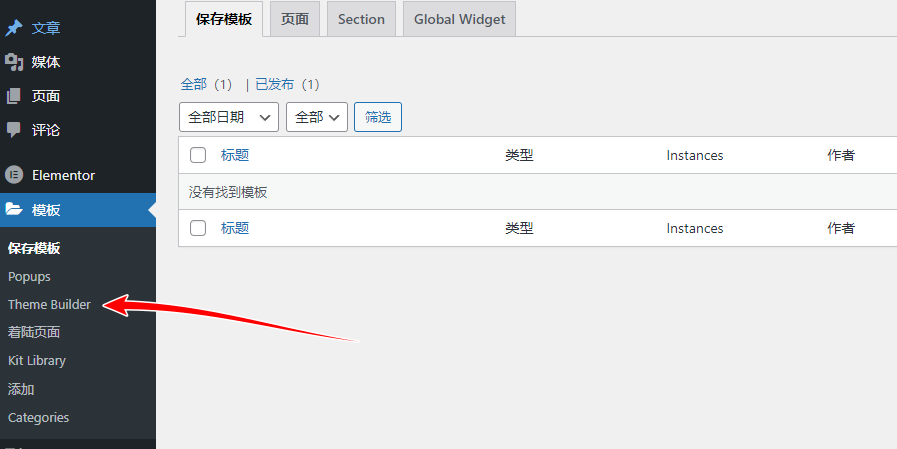
在Elementor的模板菜单下,可以点击主题构建器(Theme Builder)

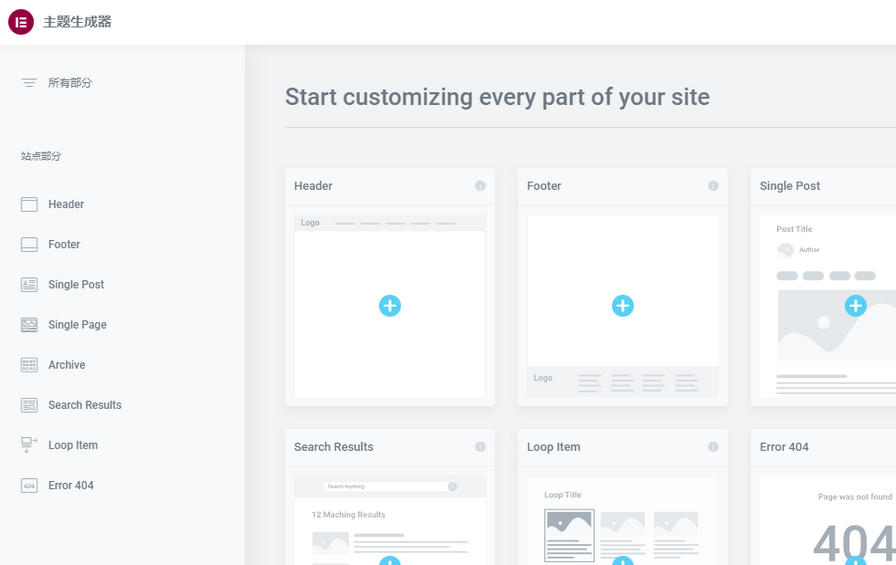
通过主题生成器,你可以对网站所有部位进行自定义设计,例如页眉Header、页脚Footer、单页文章Single Post、单页页面Single Page、归档页Archive等等。
如果安装了WooCommerce插件,那么还可以对产品页进行设计。
动态内容
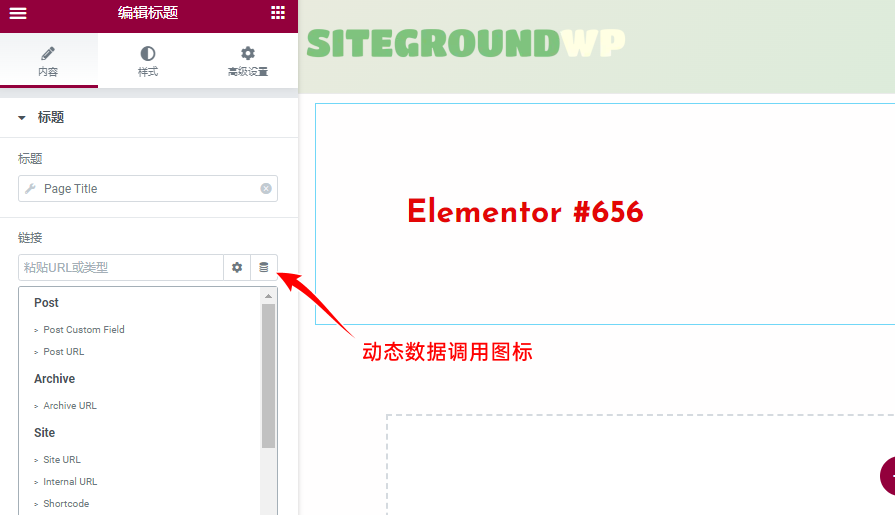
动态内容在做一些通用页面的时候非常有用,例如每个页面顶部的通栏标题。

上图中,我们是前面教程添加的一个标题,通过动态内容,我们可以设置标题内容默认为page title,就是页面标题,链接也可以选择post url。
这样就可以自动把对应的内容调用到标题,我们可以把这个模块儿批量用到其他页面,而不用每次都手动修改标题内容和网址。
表单构建器
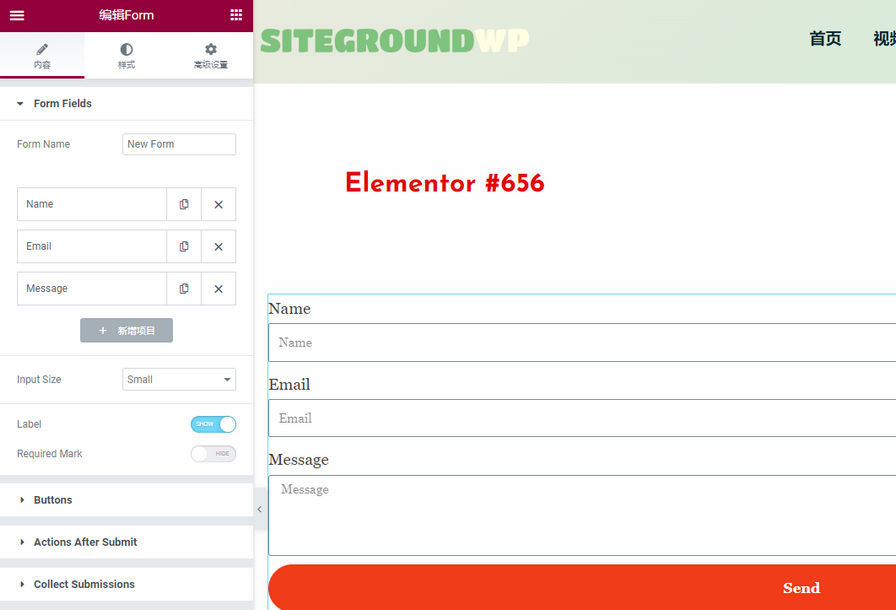
使用WordPress做企业网站官网时,都会包含一个在线联系的表单,我们就可以通过Elementor Pro的表单功能来制作。

和其他第三方表单插件相比,Elementor自带的表单配合Elementor使用起来更加方便。
Popup弹窗
Popup同样是Elementor Pro的一个功能,可以为网站创建一个弹出窗口,例如提示用户注册或者联系我们。

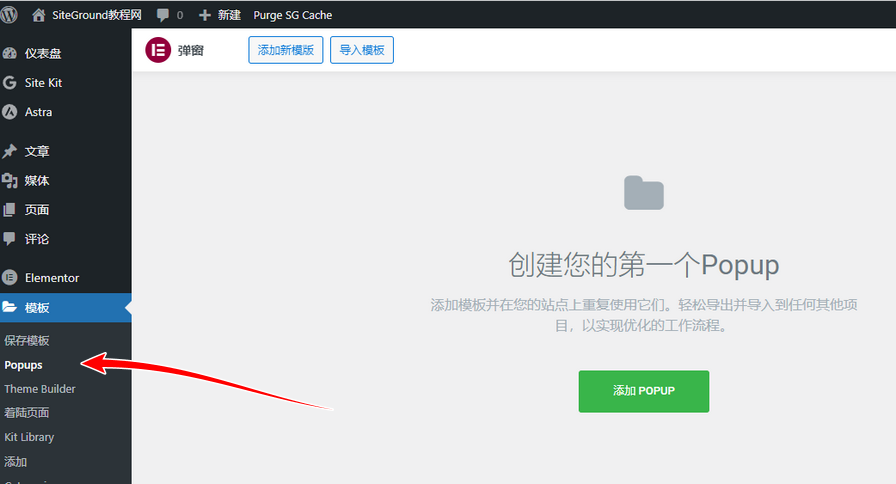
在WordPress后台Elementor的模板菜单下,选择Popups就可以创建Popup,并且可以设置Popup的弹出条件和限制。
导入Elementor Pro预制模板
作为新手来说,完全从零设计网页难度比较大,所以导入预制模板然后修改是一个非常不错的选择,Elementor Pro可以导入所有Elementor官方预制的模板,然后修改为自己想要的设计和内容。

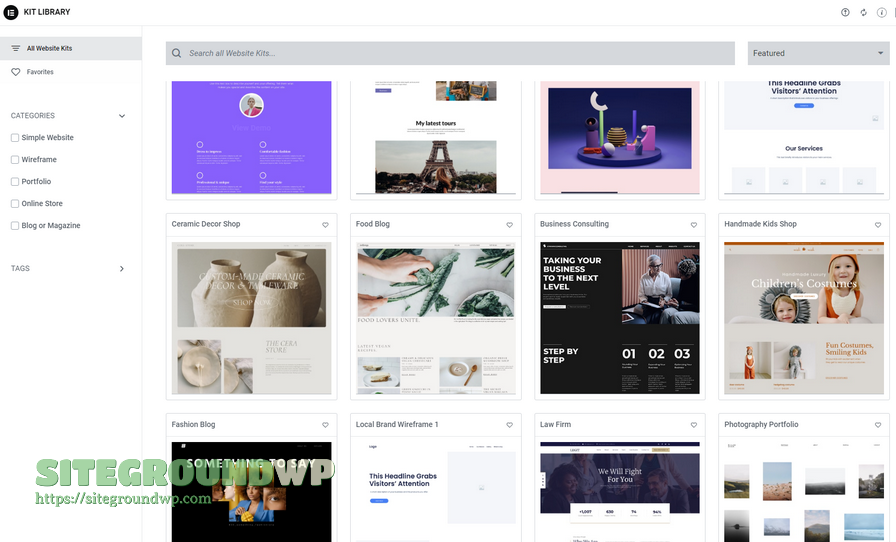
想要导入Elementor预制模板,也非常简单,在WordPress后台菜单里面,找到模板,kit Library。然后就可以看到上图的模板界面,选择自己喜欢的模板后,点击右上角的Apply Kit按钮,就可以自动导入整个网站的设计和设置。

低于官网价格获取正版Elementor Pro授权👉奶爸的小店
五、Elementor的常见问题和解决方法
5.1 Elementor无法加载
如果Elementor无法加载,可能是由于插件冲突或WordPress版本不兼容等原因。用户可以尝试禁用其他插件或更新WordPress版本来解决问题。
如果禁用其他插件和最新版本的WordPress依然无法加载,请切换到helle elementor这个主题再次测试,依然无法加载,建议重装WordPress解决。
5.2 Elementor页面加载缓慢
如果Elementor页面加载缓慢,可能是由于服务器响应时间过长或页面文件过大等原因。建议优化页面设计和优化服务器来解决。网站本身插件太多造成页面报错也会导致页面加载缓慢。
5.3 Elementor页面样式错乱
如果Elementor页面样式错乱,可能是由于CSS冲突或JavaScript错误等原因。用户可以尝试禁用其他插件或检查代码错误来解决问题。
5.4 Elementor与其他插件的兼容性问题
由于Elementor与其他插件的兼容性问题,可能会导致页面无法正常显示或功能无法使用。用户可以尝试禁用其他插件或联系插件作者来解决问题。
总结
Elementor是一款非常优秀的WordPress页面构建插件,它具有直观的拖放界面和丰富的元素库,可以帮助用户轻松地创建自定义页面,希望这篇Elementor教程文章可以把你引入Elementor的大门。在使用Elementor时,用户需要注意一些常见问题和解决方法,以确保页面能够正常显示和使用。
