在建立WordPress网站之后,下一个需要处理的问题就是如何设计网站的外观。在外观这块儿我们需要引入两个知识点:WordPress主题和页面构建器。
WordPress主题

WordPress主题是用于控制网站外观和功能的代码集合。主题包含了网站的样式、布局和各种功能。主题可以根据需要自定义,以满足网站所有者的特定需求。WordPress主题不等同于国内建站公司谈到的模板建站,它是比模板建站更加灵活的一个东西。
页面构建器

页面构建器,英文称为Page Builder。WordPress上的页面构建器插件是用来简化网站设计和构建过程的工具。
它们允许用户使用直观的拖放界面和可视化编辑器来创建和编辑网站页面,而无需编写任何代码。这些插件通常具有丰富的模板和模块库,可以帮助用户创建各种类型的页面,例如主页、产品页面、服务页面等。
页面构建器插件通常与WordPress主题集成,并且可以与其他WordPress插件配合使用,以提供更多的功能和定制选项。
使用页面构建器插件可以让网站设计和构建更加快速、简单和直观,即使没有编程或设计经验的用户也能轻松创建专业的网站。下面是几个主流的构建器插件:
- Elementor:Elementor是最流行的WordPress构建器插件之一。它具有易于使用的拖放编辑器,可以帮助用户创建完整的网站页面,包括页眉、页脚和内容区域。
- Beaver Builder:Beaver Builder是另一个流行的WordPress构建器插件,它具有一个可定制的界面和许多可用的模板和模块,帮助用户更快地创建网站。
- Divi Builder:Divi Builder是Elegant Themes的一部分,它是一个功能强大的WordPress构建器插件,提供了大量的模板和模块,帮助用户轻松创建精美的网站。
- Gutenberg:Gutenberg是WordPress的默认编辑器,它是一个块编辑器,允许用户使用块构建网站页面。Gutenberg的使用与其他构建器插件不同,但它是一个强大的选项,因为它是内置的,并且可以轻松地与其他WordPress插件和主题集成。
这些构建器插件提供了大量的模板和模块,可以帮助用户轻松创建各种类型的网站,而且它们还提供了对网站外观和功能的完全控制。
怎么安装WordPress主题
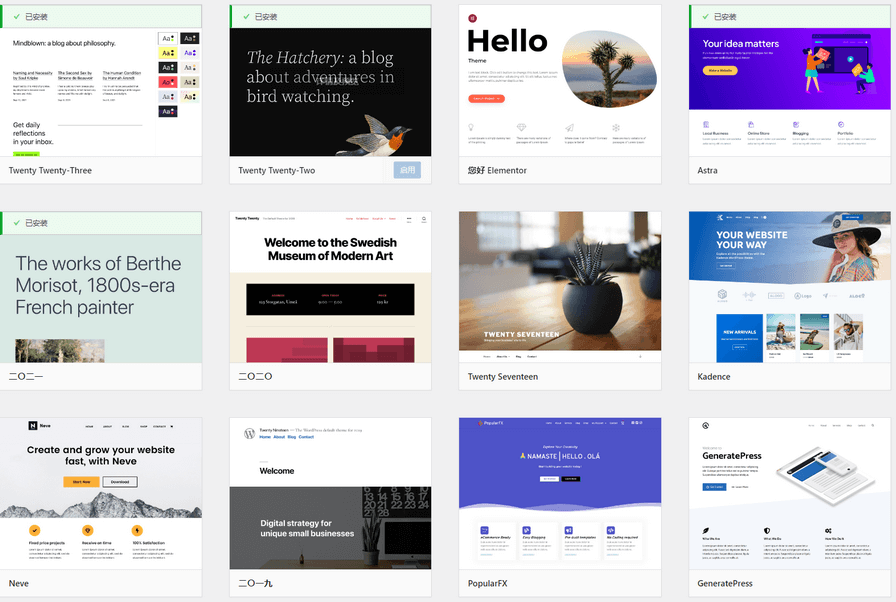
WordPress主题分为免费主题和付费主题,免费主题最方便的安装方法就是在WordPress后台的“外观-主题-安装主题”,下面直接添加。
付费主题通常比免费主题有更多的功能,需要先花钱购买,然后获得安装包,接着在WordPress后台的“外观-主题-安装主题-上传主题”,把主题安装包文件上传上去之后安装。
怎么设计WordPress外观
设计WordPress外观的过程可以分为以下几个步骤:
- 确定网站风格:在开始设计之前,你需要先考虑你想要的网站风格,比如现代、传统、简洁等等。这将有助于你在设计过程中保持一致性,并更好地满足你的目标受众的需求。
- 选择一个主题:WordPress提供了数千种免费和付费主题供选择。你可以根据自己的品味和需求选择一个主题,并根据自己的需要对其进行修改和自定义。
- 自定义主题:一旦你选择了主题,你就可以开始自定义它以满足你的需求。这包括更改颜色、字体、背景图像等等。如果你有编程技能,你还可以通过编辑主题的源代码来进行更深入的自定义。
- 添加插件和小部件:WordPress的插件和小部件可以帮助你添加各种功能和特性,如社交分享、联系表单、评论系统等等。你可以根据需要选择和添加它们。
- 测试和发布:在你完成外观设计后,你需要在测试环境中对其进行测试,以确保它在各种设备和浏览器中运行良好。一旦你确认外观没有问题,你就可以将其发布到你的网站上。
在自定义主题阶段,你可能还需要熟悉和掌握一款构建器插件的使用。总之,设计WordPress外观需要一定的技术和创造力。通过选择适合你需求的主题,自定义和添加插件,以及不断优化和测试,你可以创建出令人印象深刻的网站外观。